
Buongiorno, da un po di tempo volevo buttarmi nel mondo della realtà virtuale, ho quindi deciso di farlo con un progetto abbastanza semplice. Indie Travel VR ha lo scopo di diventare un archivio di video-viaggi in VR selezionati dal web (al momento solo da youtube), l'obiettivo è quello di rendere visibili dei contenuti che altrimenti, per via della saturazione del settore, rimarrebbero invisibili. Quindi l'app è come una playlist in virtual reality costantemente aggiornata.
Un po di screenshoot.
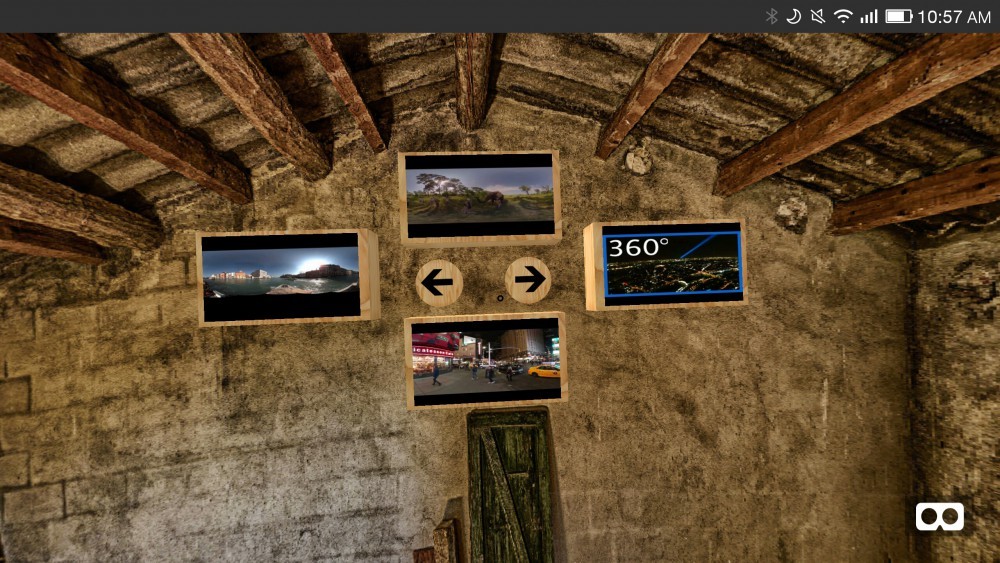
prima foto, 360-camera-playlist in cui si possono selezionare i vari video

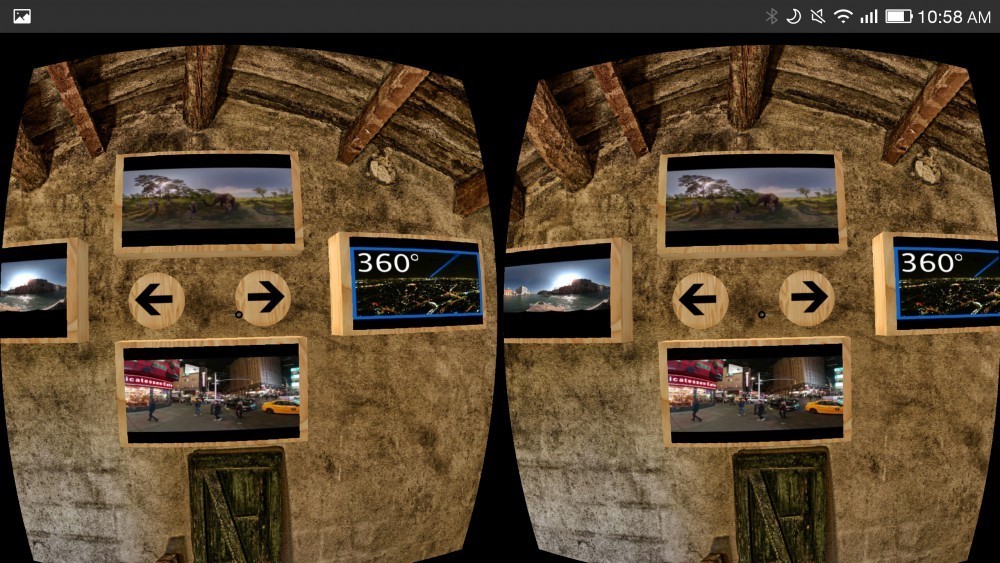
seconda foto, camera-playlist in VR mode

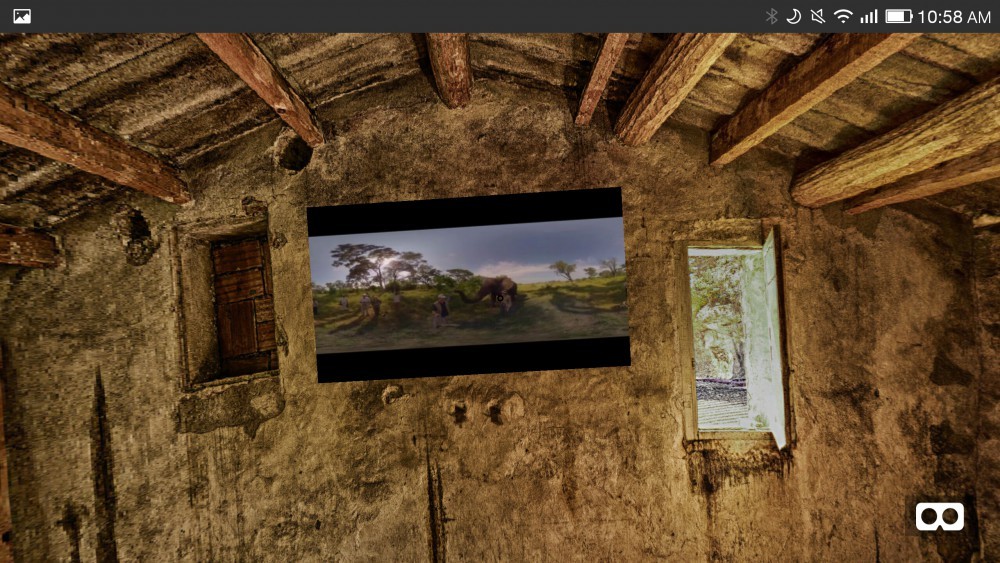
terza foto, l'altro lato della camera a 360 gradi in cui in grande è visualizzato l'ultimo video pubblicato

link a google play
https://play.google.com/store/apps/details?id=com.diagonalthink.indietravelvr&hl=it
PS: il 3D utilizza la tecnologia three.js, in certi device ho riscontrato l'errore "Error creating WebGL context" che a quanto ho capito si verifica perché non tutti i dispositivi supportano webgl. Sotto questo aspetto non saprei come risolvere.